前記事、③ブログ記事の計測方法:スクロール率・読了率とは?では、スクロール率・読了率とは、そもそもどういう違いがあるのかを知り、使用するツールであるGoogle タグマネージャーを確認した上で、どういう手順なのかを知りました。
今回は、Google タグマネージャーのタグ作成手順を元に、実際にGoogle タグマネージャーを用いて具体的な設定をしていきます。
- 必要な変数作る
- その変数をトリガーに組み込む
- 作ったトリガーをタグに組み込む
関係しそうなGoogle タグマネージャーの組み込み変数は?
Google タグマネージャーがはじめからもっており、関係しそうな変数は何かを確認します。
Scroll Depth Threshold: トリガー発動につながったスクロール距離を示す数値です。しきい値がパーセンテージの場合は 0~100 の数値、ピクセル数の場合はしきい値として指定されているピクセル数そのものが値となります。
タグマネージャーヘルプ>スクロール距離トリガーより
Scroll Depth Units: トリガー発動のしきい値の指定に使用されている単位(「%」または「ピクセル」)が値となります。
Scroll Direction: トリガー発動につながったスクロールの方向(「縦方向」または「横方向」)が値となります。
Percent Visible: トリガー発動時点で、選択した要素の何パーセントが視認可能かを、0~100 の数値で示した値です。
タグマネージャーヘルプ>要素の表示トリガーより
On-Screen Duration: トリガー発動時点で、選択した要素が視認可能だった時間の長さを、ミリ秒単位の数値で示した値です。
と、ありました。これが必要な組み込み変数です。
組み込み変数の設定
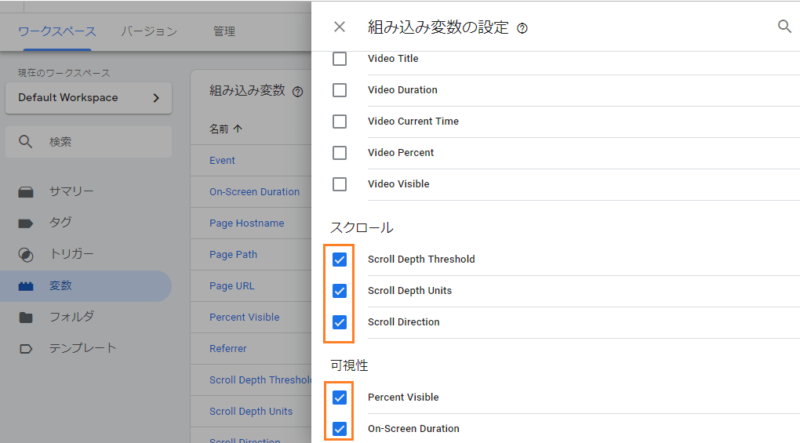
関係しそうな組み込み変数を、[設定]ボタンを押して、チェック画面に入ります。
下の方にある、スクロールと可視化にある下図のチェックを入れます。

スクロール率は、このままで進めてもよさそうですが、読了率は、回数になります。このままでは、Google アナリティクスのレポートで割合の計算結果は閲覧できないため、できるようにユーザー定義変数が必要になります。
ユーザー定義変数の設定
ここで、どうしようかな?とググっていますと、どんぴしゃでChikako saysさんのブログを見つけました。
思っていたことの設定方法を詳細に書かれているので、参考に設定しました。どうやるか考えなければならないため、時間がかかると思っていましたので、大変助かりました。
一気に時間短縮できました。ありがとうございます。
読了率のレポート閲覧のために、この記事の通りにユーザー定義変数を4つ設定しておきます。設定部分を抜粋して明記します。
①Google アナリティクスのトラッキングID用の変数
Google アナリティクスのトラッキングID UA-000000000-0 は、よく使うことになります。毎回入力するのは手間なので、変数にしておきましょう。
「組み込み変数」の、[新規]ボタンを押ます。「変数タイプを選択して設定を開始…」を押し、ユーティリティ「Google アナリティクス設定」を選びます。
「変数の設定」画面に入るので以下の情報を入れます。
| 変数名 | BizHack-TrackingID ※わかりすい名前を入れる |
| トラッキング ID | UA-000000000-0 ※Google アナリティクスのトラッキングIDを入れる |
| Cookie ドメイン | [auto] |
②[gtm.start]を取得するデータレイヤー変数
Google タグマネージャーのタグを読み込んだ時の日時を代入した変数の設定です。
「組み込み変数」の、[新規]ボタンを押ます。「変数タイプを選択して設定を開始…」を押し、ページ変数「データレイヤー変数」を選びます。
「変数の設定」画面に入るので以下の情報を入れます。
| 変数名 | PageViewStartTime ※わかりすい名前を入れる |
| データレイヤーの変数名 | gtm.start |
| データレイヤーのバージョン | [バージョン2] |
| デフォルト値を設定 | チェック無 |
③経過時間を算出するカスタムJavaScript変数
Google タグマネージャーのタグを読み込んだ時からトリガー発生時の時間(秒)差を代入した変数の設定です。
「組み込み変数」の、[新規]ボタンを押ます。「変数タイプを選択して設定を開始…」を押し、ページ変数「カスタム JavaScript」を選びます。
「変数の設定」画面に入るので以下の情報を入れます。
| 変数名 | gtmstartForElapsedSeconds ※わかりすい名前を入れる |
| カスタム JavaScript | ※以下をコピペで入れる |
function(){
var start = {{PageViewStartTime}};
var end = new Date().getTime();
var time = end - start;
return time /1000;
}④ページタイトルを取得するカスタムJavaScript変数
計測ページのページタイトルを取得する変数の設定です。
「組み込み変数」の、[新規]ボタンを押ます。「変数タイプを選択して設定を開始…」を押し、ページ変数「JavaScript 変数」を選びます。
「変数の設定」画面に入るので以下の情報を入れます。
| 変数名 | PageTitle ※わかりすい名前を入れる |
| グローバル変数名 | document.title |
変数の設定は以上で終わりです。
トリガーの設定
続いて、トリガーの設定をしましょう。
スクロール率
左メニューの[トリガー]を押して、[新規]ボタンを押します。「トリガーのタイプを選択して設定を開始…」を押し、トリガーのタイプ「ユーザー エンゲージメント」項目の[スクロール距離]を選びます。
「トリガーの設定」画面に入るので以下の情報を入れます。
| トリガー名 | スクロールトリガー ※わかりすい名前を入れる |
| トリガーのタイプ | [スクロール距離] |
| 縦スクロール距離 | チェック |
| 割合 | 0,20,40,60,80,100 ※ 知りたい割合を入れる |
読了率
左メニューの[トリガー]を押して、[新規]ボタンを押します。「トリガーのタイプを選択して設定を開始…」を押し、トリガーのタイプ「ユーザー エンゲージメント」項目の[ 要素の表示 ]を選びます。
「トリガーの設定」画面に入るので以下の情報を入れます。
| トリガー名 | 読了トリガー ※わかりすい名前を入れる |
| トリガーのタイプ | [要素の表示] |
| 選択方法 | [CSSセレクタ] |
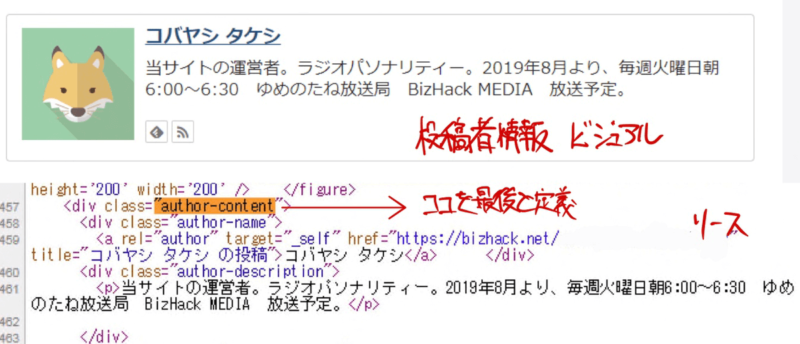
| 要素セレクタ | .author-content ※このサイトの場合 |
| このトリガーを起動するタイミング | 1ページにつき1度 |
| 視認の最小割合 | 1 |
| このトリガーの発生場所 | すべての表示イベント |
実際のページ画面とソースを画像にしました。参考にしてください。

トリガーの設定は以上で終わりです。
タグの設定
スクロール率
左メニューの[タグ]を押して、[新規]ボタンを押します。「タグの設定」を押し、「おすすめ」から[Google アナリティクス: ユニバーサル アナリティクス]を選びます。
「トラッキングタイプ」以降は、以下の情報を入れます。
| タグ名 | スクロール率 ※わかりすい名前を入れる |
| トラッキングタイプ | [イベント] |
| カテゴリ | Scroll_depth ※わかりすい名前を入れる |
| アクション | {{Page Path}} |
| ラベル | {{Scroll Depth Threshold}} |
| 値 | 無 |
| 非インタラクションヒット | 真 |
| Google アナリティクス設定 | {{BizHack-TrackingID}} ※「①Google アナリティクスのトラッキングID用の変数」で入れた変数を選択 |
| このタグでオーバーライド設定を有効にする | チェック無 |
| トリガー | [スクロールトリガー] ※先ほど作成したトリガーを選択 |
読了率
左メニューの[タグ]を押して、[新規]ボタンを押します。「タグの設定」を押し、「おすすめ」から[Google アナリティクス: ユニバーサル アナリティクストリガー]を選びます。
「トラッキングタイプ」以降は、以下の情報を入れます。
| タグ名 | 読了率 ※わかりすい名前を入れる |
| トラッキングタイプ | [イベント] |
| カテゴリ | 読了率 ※わかりすい名前を入れる |
| アクション | {{Page Path}} |
| ラベル | {{PageTitle}} ※「④ページタイトルを取得するカスタムJavaScript変数」で入れた変数を選択 |
| 値 | {{gtmstartForElapsedSeconds}} ※「③経過時間を算出するカスタムJavaScript変数」で入れた変数を選択 |
| 非インタラクションヒット | 真 |
| Google アナリティクス設定 | {{BizHack-TrackingID}} ※「①Google アナリティクスのトラッキングID用の変数」で入れた変数を選択 |
| このタグでオーバーライド設定を有効にする | チェック無 |
| トリガー | [読了トリガー] ※先ほど作成したトリガーを選択 |
タグの設定は以上で終わりです。
ここまでで、Google タグマネージャーの設定は終わりです。
次回は、設定したタグをきちんと動いているか確認していきましょう。
最後まで読んで頂きありがとうございました。
実際の設定作業は、20分くらいで終わっています。見やすく文章に書き起こすとなると、とても時間がかかりました。特に設定前や設定中の画面がないので、書き起こしを意識して、スクショ取っておかないと大変だとわかりました。。。



