前記事、④ブログ記事の計測方法:Google タグマネージャーの設定では、実際にGoogle タグマネージャーを用いて具体的な設定を行いました。
最終回は、設定したタグがきちんと動作しているかを確認し、Google アナリティクスのレポートをみます。
Google タグマネージャーで設定したタグを確認し、公開する
タグを確認する
設定したタグがきちんと動いているかを確認します。
上メニューの[プレビュー]を押し、しばらくすると、プレビューモードになります。同じブラウザで対象のブログを開くと、画面下にGoogle タグマネージャーのデバックツールが表示されます。
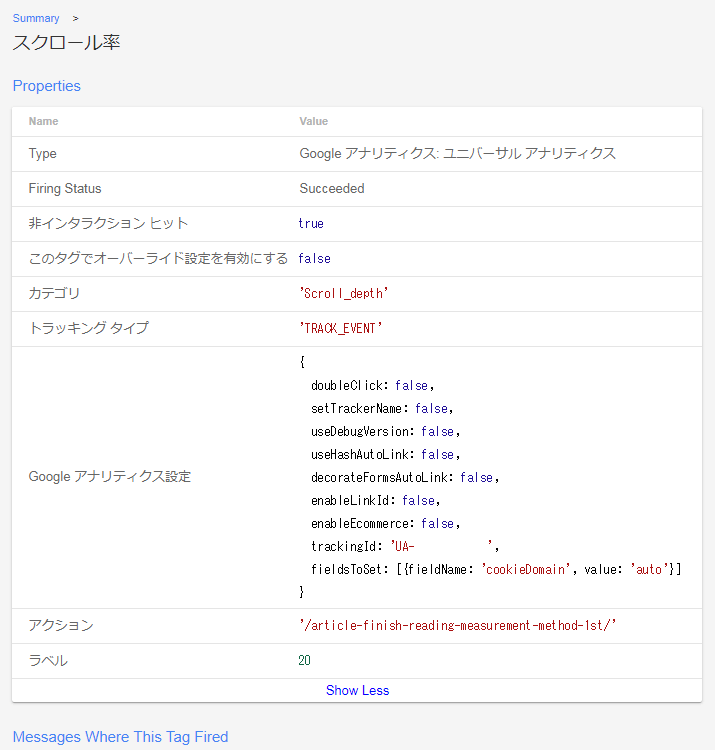
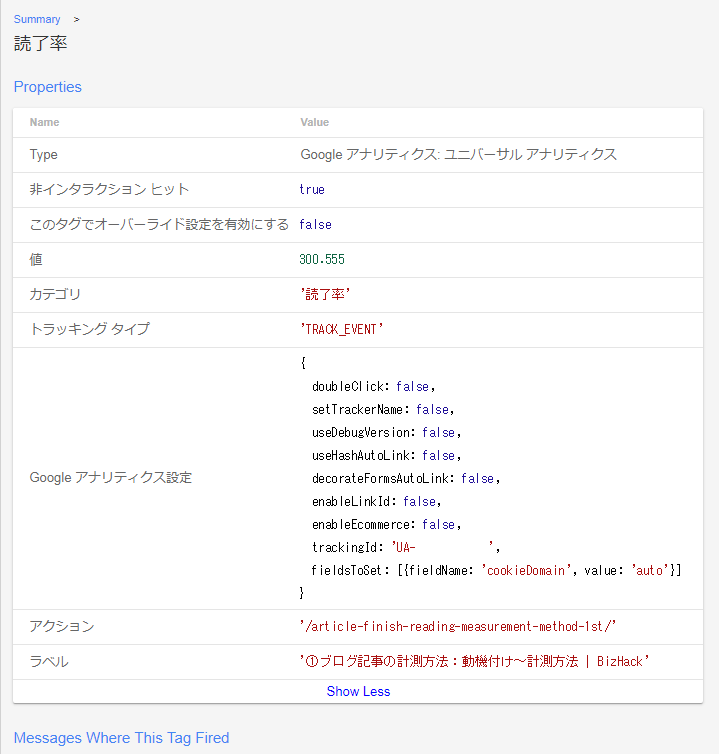
デバックツール内で、左メニュー「Summary」を押し、右側ビューからスクロール率、読了率をそれぞれ押します。


取得できている情報が、あっていれば正しく動作しています。
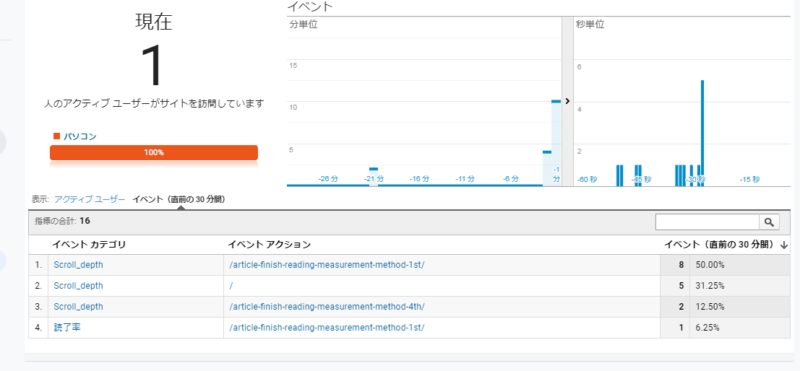
今度は、Google アナリティクスで計測できているかを確認します。Google アナリティクスの左メニュー「リアルタイム」を押し、「イベント」で表示されるレポートをみます。
自分で自分のブログを開き、実際に「読了」位置までスクロールします。
「表示:イベント(直前の30分前)」を押して、「イベント カテゴリ」で「Scroll_depth」「読了率」と表示されます。

取得できている情報が、あっていれば正しく動作しています。
タグを公開する
問題なければ、Google タグマネージャーの「プレビューモードを終了」を押して、右上の「公開」ボタンを押します。
バージョンの「名前」「説明」を入れて、「続行」を押します。
これで計測開始になりました。
Google アナリティクスでレポートをみる
Google アナリティクスでスクロール率・読了率のレポートをみていきます。
スクロール率は、大まかに確認できれば良いので、Google アナリティクスがもつ通常レポートのままで使用します。
読了率は、Google アナリティクス上で、確認できるよう、前記事でご紹介したChikako saysさんのブログの通りにします。
スクロール率のレポート
Googleアナリティクスの左メニュー「行動」を押して、「イベント」の「上位のイベント」を押します。
「イベントカテゴリ」の表にタグ設定時に「カテゴリ」で設定した名称が表示されます。④ブログ記事の計測方法:Google タグマネージャーの設定で設定した、「Scroll_depth」と「読了率」になります。
「Scroll_depth」を押して、「確認したいURL」を押すと、確認できます。
「読了率」もイベント回数は、ここに表示されます。ややこしくなるので、「読了回数」などの名称の方がよかったと思いました。
読了率のレポート
回数だけなら、先の「スクロール率のレポート」で述べた箇所でも確認はできます。が回数だけですので、Googleアナリティクス上で計算結果をレポートにします。
計算指標を使って、「読了率」「読了までの経過時間」を表示しましょう。
「読了率」の計算指標
ページビューと読了回数を計算し「読了率」を表示します。
左メニューの「管理」を押します。ビュー「計算指標 ベータ版」を押し、「新規計算指標」ボタンを押します。
以下情報を入れ、「作成」ボタンを押してください。
| 名前 | 読了率 ※任意 |
| 表示名 | ReadRate ※任意 |
| フォーマットタイプ | [割合(%)] |
| 数式 | {{合計イベント数}} / {{ページビュー数}} |
「読了までの経過時間」の計算指標
左メニューの「管理」を押します。ビュー「計算指標 ベータ版」を押し、「新規計算指標」ボタンを押します。
以下情報を入れ、「作成」ボタンを押してください。
| 名前 | 読了経過時間 ※任意 |
| 表示名 | ElapsedSeconds ※任意 |
| フォーマットタイプ | [時間] |
| 数式 | {{イベントの値}} |
カスタムレポートにする
カスタムレポートで、グラフで比較しやすい「エクスプローラー」タイプと直感的な「フラット」タイプを設定します。
「エクスプローラー」タイプ
左メニューのカスタム「カスタムレポート」を押し、「新しいカスタムレポート」ボタンを押します。
以下情報を入れ、「保存」ボタンは押さないでください。
| タイトル | 読了率レポート ※任意 |
| 名前 | エクスプローラー ※任意 |
| 種類 | エクスプローラー |
| 指標グループ | ユーザー[ページビュー数]、行動[合計イベント数]、その他[読了率]、[読了経過時間」 ※検索窓で直接入力すれば候補が出る |
| ディメンション | 行動[イベント カテゴリ]、[イベント ラベル] ※検索窓で直接入力すれば候補が出る |
| フィルタ | [一致]|[イベント カテゴリ]、[完全一致]|[読了率] |
| ビュー | [1個のビュー]※任意 |
「フラット」タイプ
「エクスプローラー」タイプの設定を複製します。
「レポートの内容」の右側にある「レポートタブを追加」をクリックします。
以下情報を入れ、「保存」ボタンを押してください。
| タイトル | ※変更無 |
| 名前 | フラットテーブル ※任意 |
| 種類 | フラットテーブル |
| ディメンション | 行動[イベント アクション]を追加 |
| 指標グループ | ※変更無 |
| フィルタ | ※変更無 |
| ビュー | ※変更無 |
以上で設定は完了です。
計測結果をどう生かすか
本サイト”BizHack”は、はじめたばかりですので、計測結果をみても現時点は、あまり意味をなしません。まずは読者層を増やすことが優先事項です。
実際の計測結果を生かすには、①ブログ記事の計測方法:動機付け~計測方法でお話しした、「少し影響が出てくるであろう、記事数300を目指しています」あたりには意味が出てくると考えています。
記事に関しては、読了率が役立ってくれると考えています。
例えば3年前の記事などは、時代に左右されない普遍のものは、読了する価値があるでしょうし、IT系の技術革新が速いものは、価値が下がっていくでしょう。
価値のある普遍の考えを元にその時代にあったツールで効率化を図る。がモットーです。
そろそろ次の技術に移ってくるかな?などは仮説が立てやすくなります。読了率が下がってくるだけでは、単順に言えませんが、他の指標と組み合わせてみていくなどして、少なくとも一つの指標にはなると考えます。
スクロール率は、ページ全体の指標になりますので、コンテンツの構成をレイアウト含め改善に生かせる情報元になります。
リアルの店舗でお客さまの同線から棚配置をかえるなどど同じと考えています。
まだ、データが不足していますが、資本投下して集客をしない場合は、「こういうもの」ですので、気にせず進みましょう。
最後まで読んで頂きありがとうございました。
どうやるかから初めて、レポート設定完了まで3時間ほどでした。記事おこしと長くならないように、分割するなどしていると、3倍ほどの時間を要してしまいました。全5回になりましたが、お付き合い頂き感謝します。お役に立てればと思います。