※この記事は、GA4を使いたい人向けです。
GA4でデータ蓄積をしているコバヤシ(@BizHack1)です。
今回は、Googleアナリティクス4(GA4)の登録・設定・確認方法を解説します。
Googleアナリティクスの登録
Googleアナリティクスを登録します。
既に登録されている(=アカウントを持っている)方は、この項は飛ばしてください。
手順は、以下になります。
ステップ1:アカウント設定
ステップ1は、アカウント設定です。
- Googleアナリティクスに移動する
- 「測定を開始」ボタンを押す
- [アカウント名]を入力する
- データ共有オプションを選択する
- 「次へ」ボタンを押す
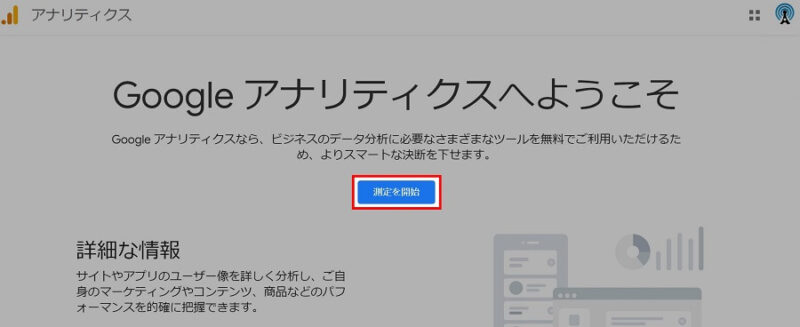
Googleアナリティクスに移動し「測定を開始」ボタンを押してください。

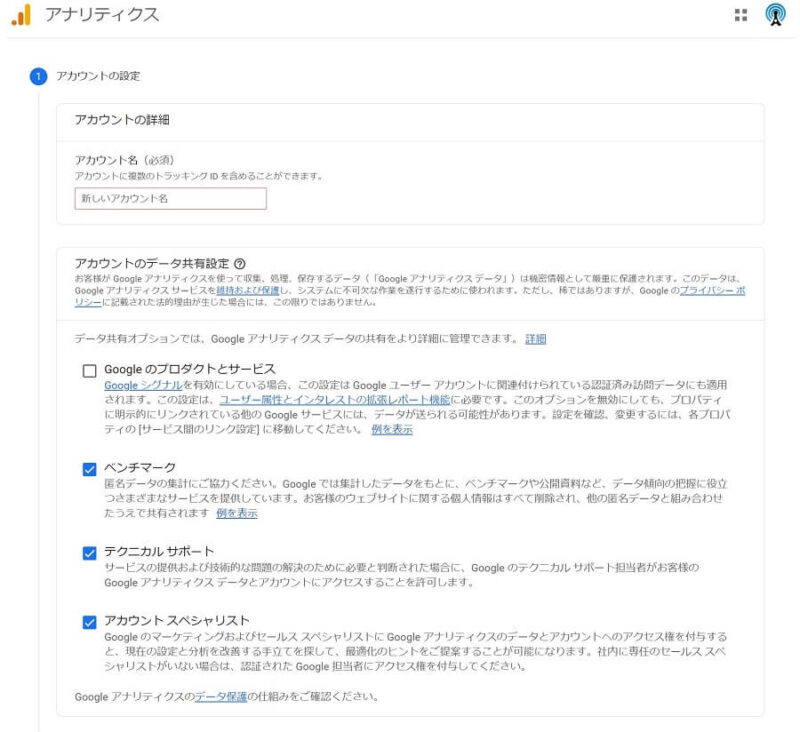
[アカウントの設定>アカウントの詳細]にある[アカウント名]を入力し、[アカウントのデータ共有設定]の[データ共有オプション]を選択します。

入力と選択が出来たら「次へ」ボタンを押します。
ステップ2:プロパティ設定
ステップ2は、プロパティ設定です。
- [プロパティ名]を入力する
- [レポートのタイムゾーン]から任意の項目を選択する
- [通貨]から任意の項目を選択する
- 「次へ」ボタンを押す
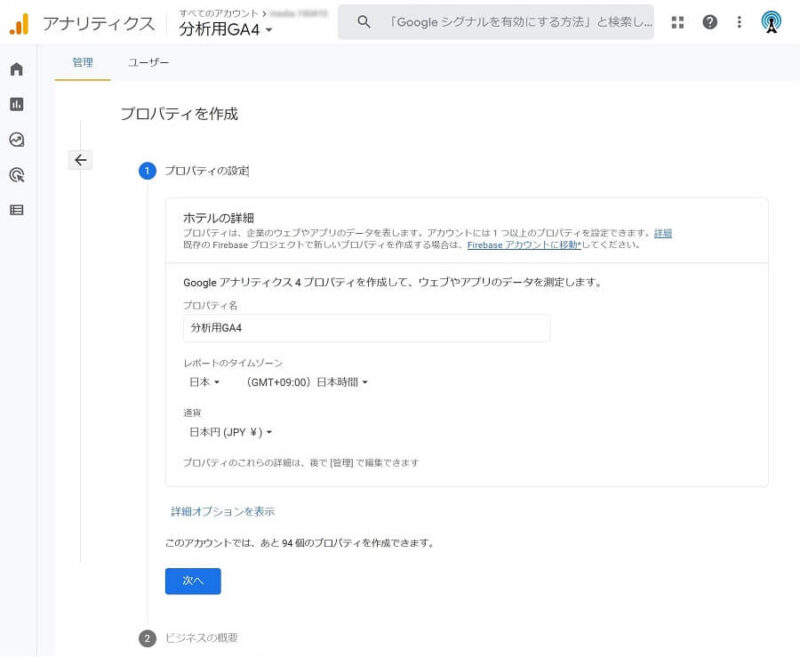
[プロパティを作成>プロパティの設定]にある[プロパティ名]を入力し[レポートのタイムゾーン]と[通貨]を選択します。

入力と選択が出来たら「次へ」ボタンを押します。
ステップ3:ビジネスの概要
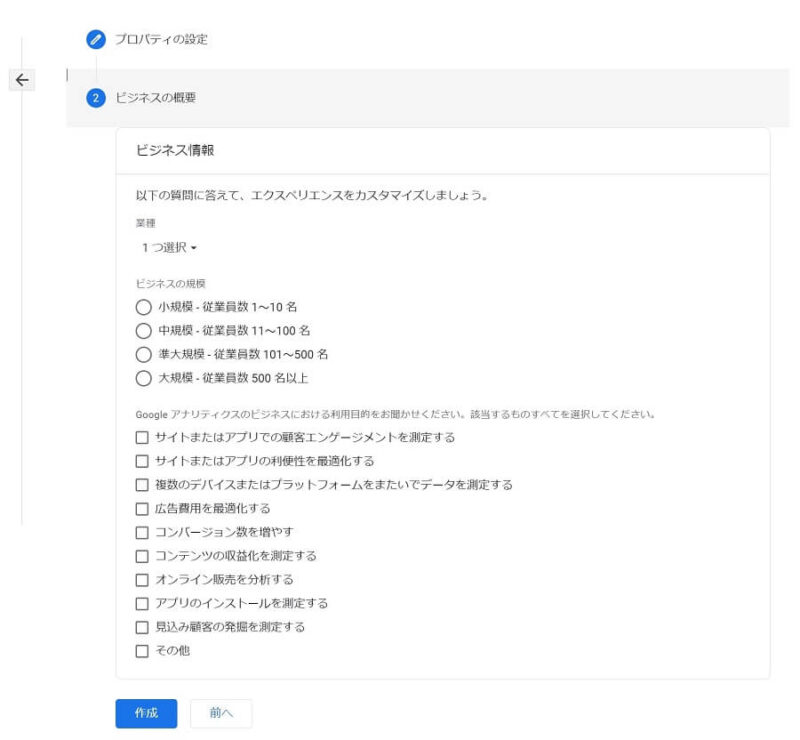
ステップ3は、ビジネスの概要です。
- [業種]を選択する
- [ビジネスの規模]を選択する
- [~利用目的]を選択する
- 「作成」ボタンを押す
[ビジネス情報]にある[業種]を選択し、[ビジネスの規模]と[~利用目的]を選択します。

選択が出来たら「作成」ボタンを押します。
ステップ4:登録完了
ステップ4は、登録完了です。
- 「同意する」ボタンを押す
- [自分のメール配信]を選択する
- 「保存」ボタンを押す
[利用規約]の「同意する」ボタンを押し[自分のメール配信]で、任意の項目を選択後「保存」ボタンを押します。
以下の画面が表示されれば登録完了です。

Googleアナリティクスに測定したいURLを設定する
次に、Googleアナリティクスに測定したいURLを設定します。
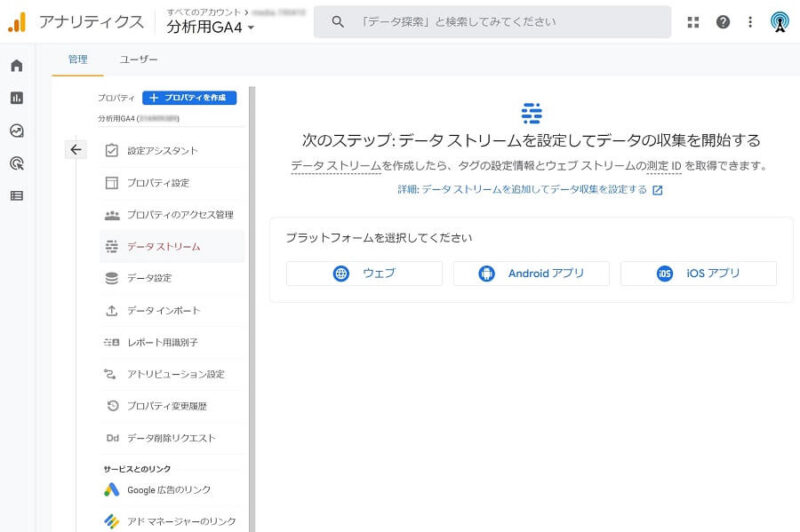
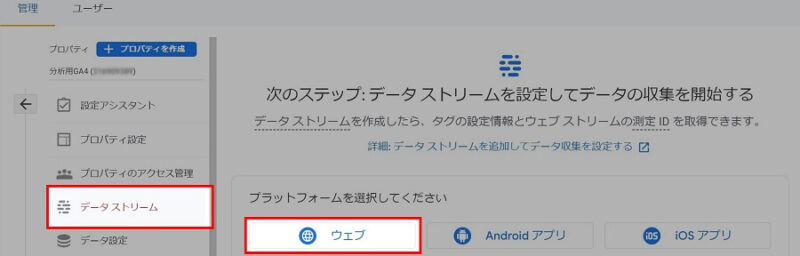
- 「ウェブ」ボタンを押す
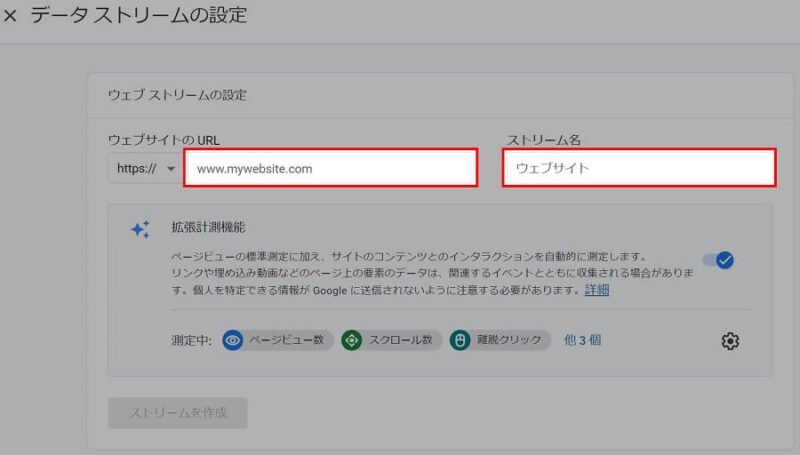
- [ウェブサイトのURL]を入力する
- [ストリーム名]を入力する
[次のステップ:データ ストリームを設定して~]画面の「ウェブ」ボタンを押します。

[データ ストリームの設定]の[ウェブストリームの設定]の[ウェブサイトのURL]と[ストリーム名]に任意の情報を入力します。

これで、GoogleアナリティクスにURLが設定されました。
測定するサイトにGoogleアナリティクスを設定する
次に、測定するサイトにGoogleアナリティクスの設定をWordPressを使った方法で説明します。
Googleアナリティクスのグローバルサイトタグ(gtag.js)をコピーする
設定したGoogleアナリティクスの管理画面から、以下手順でグローバルサイトタグ(gtag.js)をコピーします。
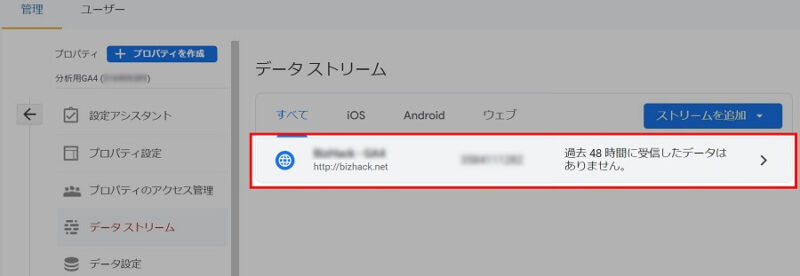
- [該当データストリーム]を押す
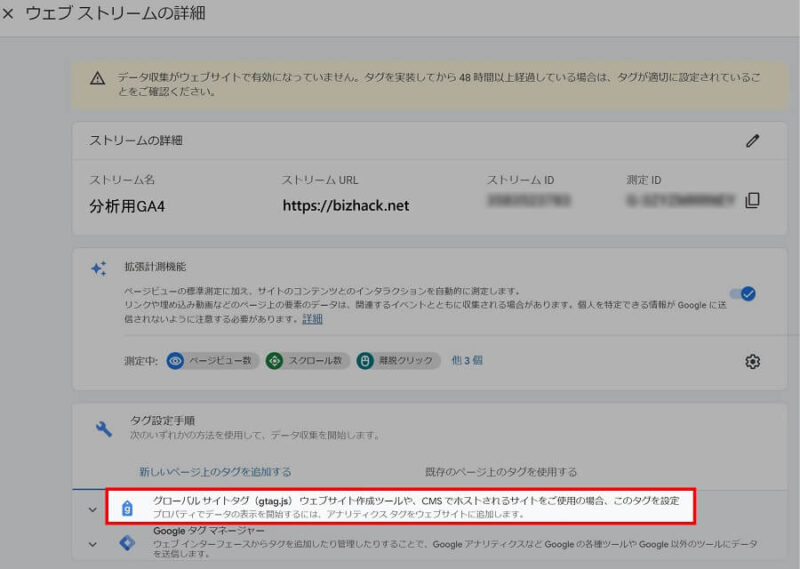
- [グローバルサイトタグ(gtag.js)ウェブサイトの~]を押す
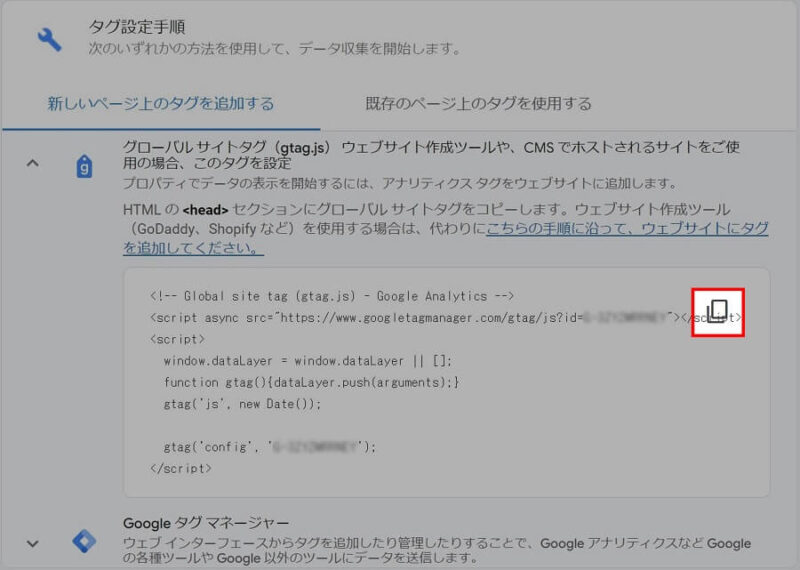
- [コピーアイコン]を押す
[データストリーム]>[該当データストリーム]を押します。

[ウェブストリームの詳細]の[タグ設定手順]にある[グローバルサイトタグ(gtag.js)ウェブサイトの~]を押します。

[グローバルサイトタグ]が表示されるので、右上の[コピーアイコン]を押します。

これで、Googleアナリティクスのグローバルサイトタグがコピーできました。
WordPressにグローバルサイトタグ(gtag.js)を設定する
次に、WordPressにグローバルサイトタグ(gtag.js)を以下手順で設定します。
- WordPressの管理画面にログインする
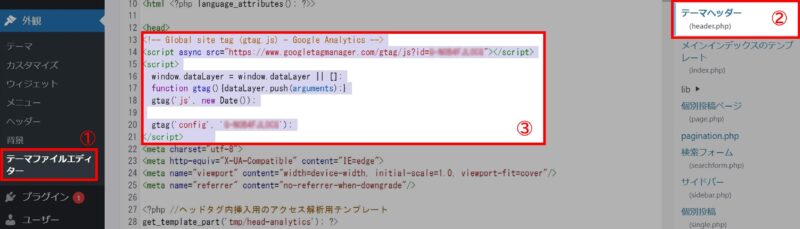
- [外観]>[テーマファイルエディター]を押す
- [編集するテーマを選択]から該当するテーマを選択する
- [テーマファイル]>[テーマヘッダー(heder.php)]を押す
- [テーマを編集]>[選択したファイルの内容:]のタグ直下に、コピーしたグローバルサイトタグをペースト(貼り付け)する
- 「ファイルを更新」ボタンを押す

注意点として、テーマヘッダーは、親テーマにある場合が多く、使用しているテーマがヴァージョンアップされるとheder.phpも上書きされ、ペーストした情報が消えてしまう事があります。
テーマによっては、独自設定で「Googleアナリティクスの測定ID」を設定できるものもありますので、その場合は、そちらを使用しましょう。
正常に測定出来ているかを確認する
最後に、測定するサイトからGoogleアナリティクスが、正常に測定出来ているかを以下手順で確認します。
- WordPressからログアウトした状態で、サイトにアクセスする
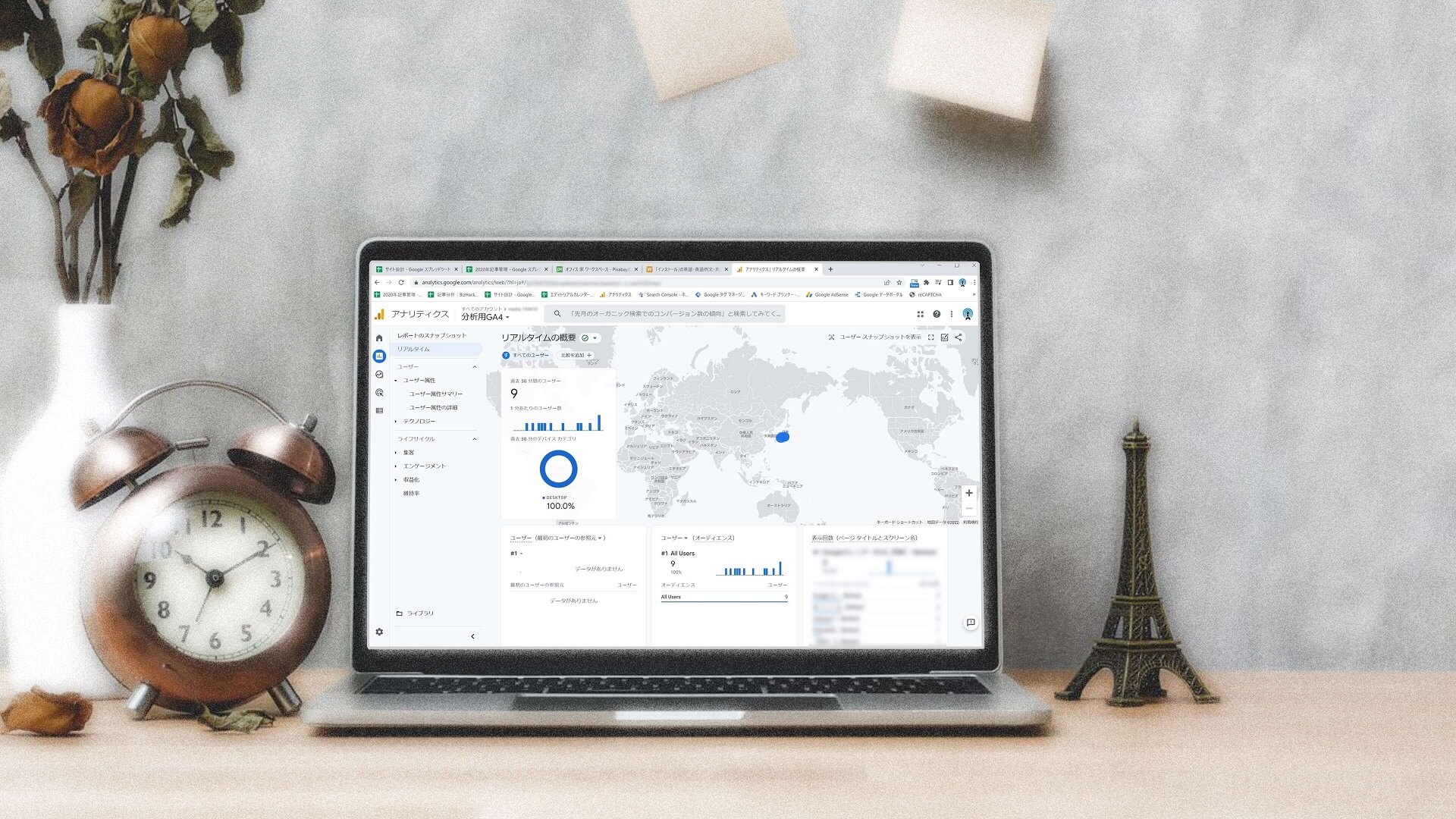
- Googleアナリティクスの[ホーム]画面にアクセスする
- [過去30分のユーザー]に1以上が表示されてるかを確認する
WordPressからログアウトした状態で、測定するサイトにアクセスして、Googleアナリティクスの[ホーム]画面の[過去30分のユーザー]に自分がアクセスした1以上が表示されていればOKです。
![Googleアナリティクスの[ホーム]画面の[過去30分のユーザー]に自分がアクセスした1以上が表示された画像](https://bizhack.net/wp-content/uploads/2022/06/img_ga4-installation-12-800x559.jpg)
既に公開しているサイトなら、1以上になります。
以上で、Googleアナリティクス4(GA4)の登録・設定・確認方法を終わります。
お疲れさまでした!
まとめ
今回は、Googleアナリティクス4(GA4)の登録・設定・確認方法を解説しました。
Googleアナリティクスで、
を行い、
測定するサイトで、
を行います。
その後、正常に測定出来ているかを確認出来れば完了です。
「GA4を使いたいあなた」の参考にしてください。
最後まで読んで頂きありがとうございました。
ブログやサイトのアクセス解析は、客観的なデータを元に方針決定できるのでイイデスね。この記事イケるだろうと思っても、そうでもなかったり、自分では重要ではないけど、思いのほかアクセスされたりなんて、しょっちゅうです。(なんとなくでも)傾向と対策が見えてくるものなので、ホントに便利です。