※この記事は、サイト管理者向けです。
本ブログBizHackのサイト管理者コバヤシ(@BizHack1)です。
以前は本ブログもWordPress標準のサイト内検索フォームを使っていましたが、
ので、訪問者にとって使い勝手がよくありません。
そこで、「Googleカスタム検索」の検索結果をブログ内に組み込む形で実装しました。
今回は、自分のブログに「Googleカスタム検索」を組み込む形で設置する方法を解説します。
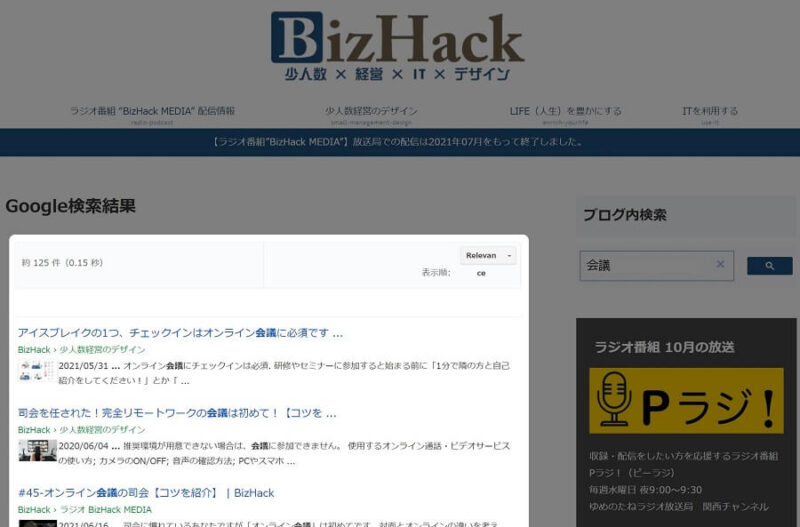
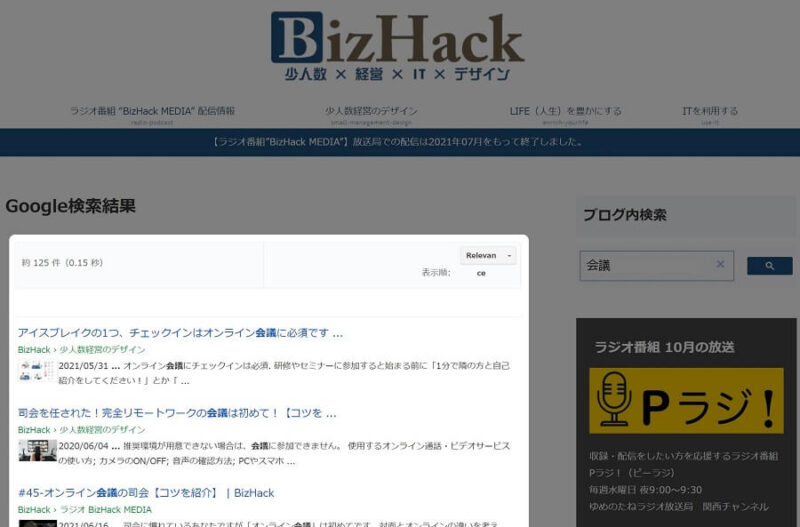
完成形はこんな感じ
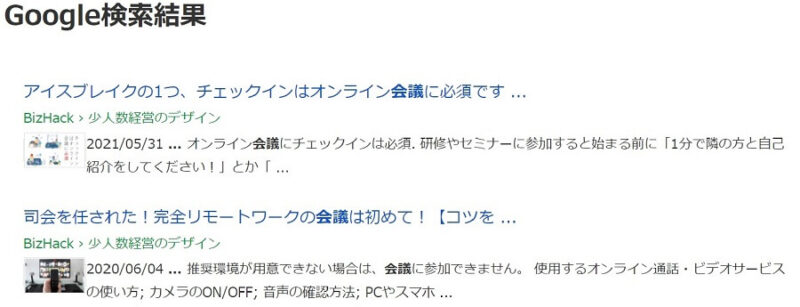
実際に組み込んだ完成形はこんな感じです。

Googleカスタム検索に「会議」と入れ検索すると、以下の結果が出てきます。

中々良い感じになりました。
Googleカスタム検索の組み込み手順
それでは、Googleカスタム検索の組み込み手順を説明します。
細かい設定をしなければ「これだけ」です。
それでは、手順ごとに説明していきましょう。
Googleカスタム検索を作成する
自分のブログに設置するGoogleカスタム検索を作成するため、以下の手順を実行します。
ますは、ブログ設置用の検索エンジンを新規に作成しましょう。
① Googleにログインする
② 新しい検索エンジン にアクセスする
アクセスできたら、必要な情報を入力していきます。
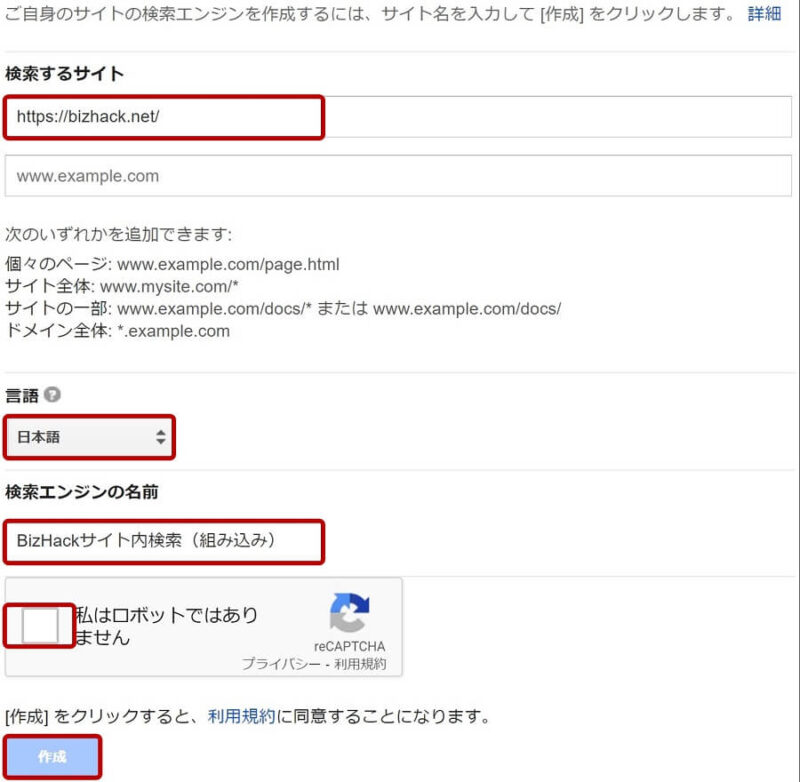
③ 以下の情報を入力する
④ 「私はロボットではありません」にチェックを入れる
⑤ [作成]ボタンを押す

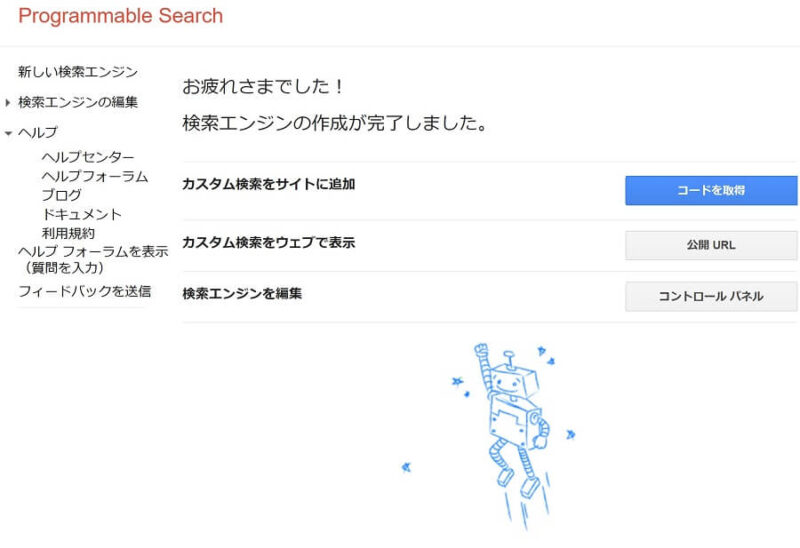
検索エンジンが作成されると、以下の画面になります。

Googleカスタム検索を編集する
カスタム検索をサイトに追加横にある[コードを取得]でも検索エンジンは使う事はできますが、今回は「Googleカスタム検索」を組み込む形で設置するので「編集」が必要です。
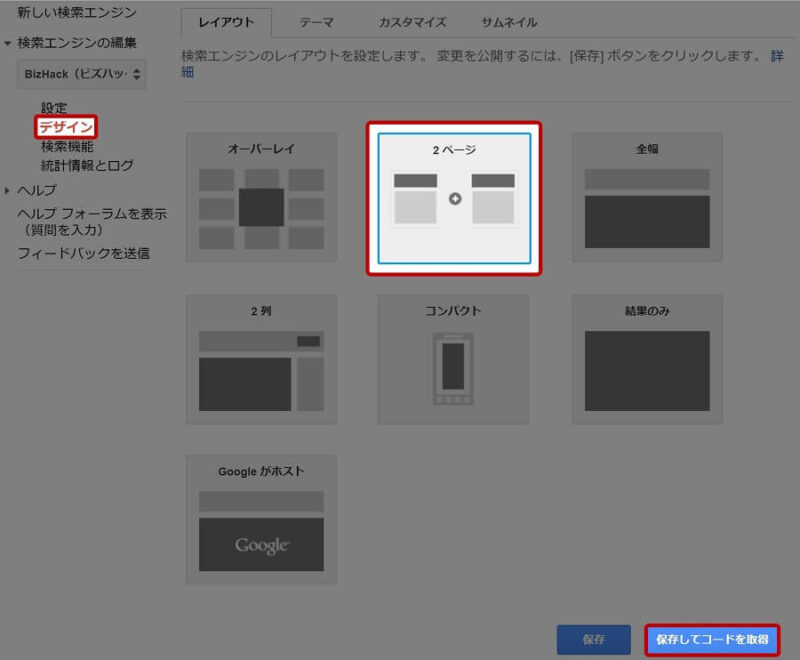
① 検索エンジンの編集>デザイン>2ページを選択
② [保存してコードを取得]ボタンを押す

検索ボックスのコードを張り付ける
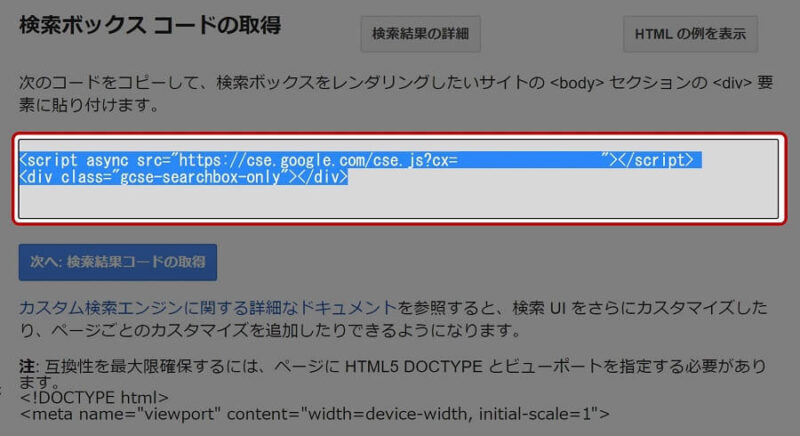
[保存してコードを取得]ボタンを押すと「検索ボックス コードの取得」画面になるので、検索ボックス コードをコピーします。
① <script>~</div>までをコピーする

コピーした検索ボックス コードを自分のブログのWordPressにペースト(貼り付け)します。
② 自分のブログのWordPressにログインする
③ 外観>ウィジェットに移る
④ サイドバーエリアの任意の位置に[カスタム HTML]ウィジェットを入れる
⑤ コピーした検索ボックス コードを「内容」にペーストする
![WordPressの外観>ウィジェット>サイドバーエリアに[カスタム HTML]ウィジェットを入れた画像](https://bizhack.net/wp-content/uploads/2021/10/img_built-in-gsc-07-800x1172.jpg)
これで検索ボックスが、表示されるようになりました。
検索結果のコードを張り付ける
検索ボックスに続き「検索結果」ページを表示するコードを取得します。
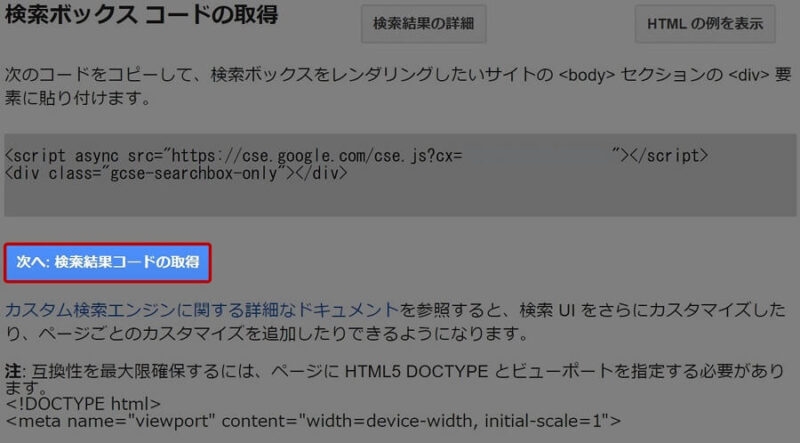
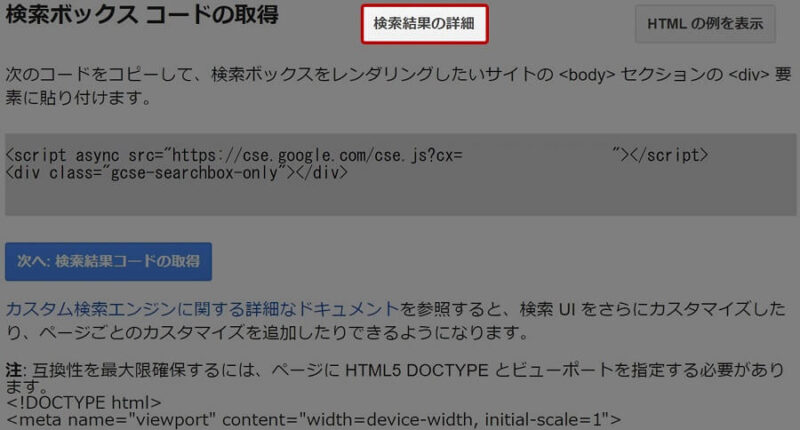
① [次へ:検索結果コードの取得]ボタンを押す

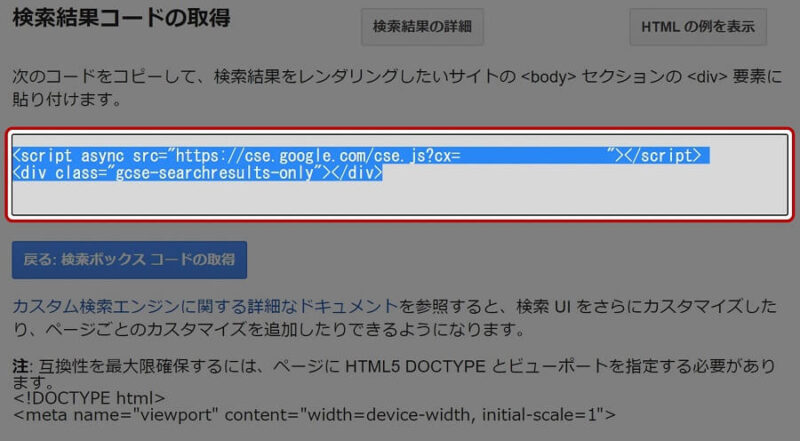
② <script>~</div>までをコピーする

コピーした検索結果 コードをWordPressの固定ページにペーストします。
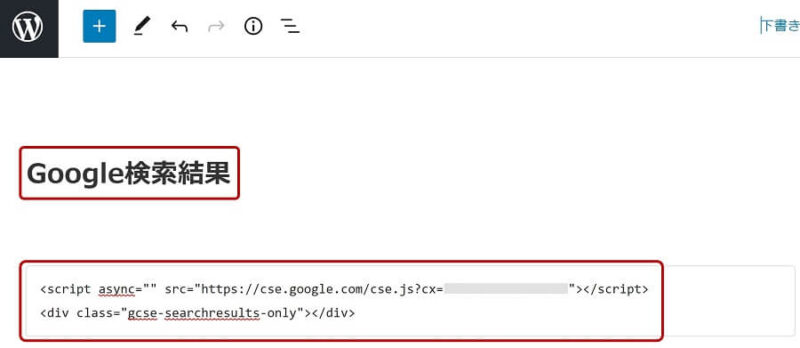
③ WordPressの「固定ページ」を新規追加する
④ 任意のタイトルをつける
⑤ 本文に「カスタム HTML」ブロックを設置する
⑥ コピーした検索結果 コードを「カスタム HTML」ブロックにペーストする
⑦ 固定ページのURL(パーマリンクのスラッグ)に任意の名前をつける
⑧ [公開]ボタンを押す

この固定ページが 、検索結果表示画面になります。
検索結果ページのURLを指定する
「検索結果」の固定ページのURLを、作成した検索エンジンに教えます。
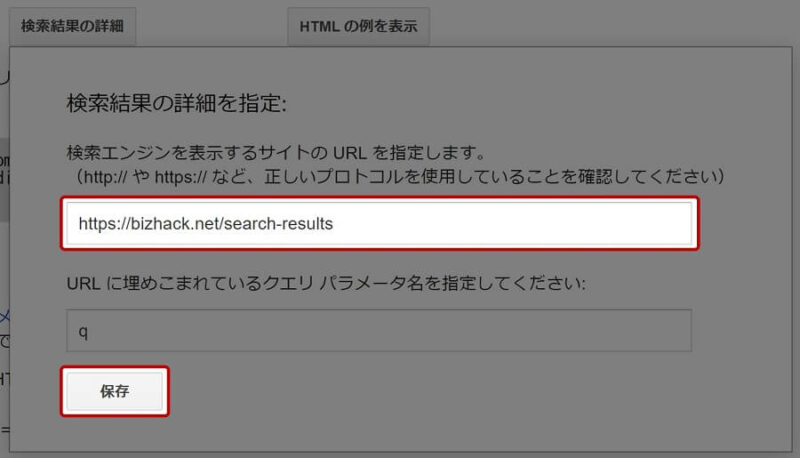
① [検索結果の詳細]ボタンを押す

ダイアログが表示されるので、以下を実行します。
② 作成した固定ページのURLを入力する
③ [保存]ボタンを押す

これで、設定が完了しました。
自分のブログのGoogleカスタム検索で「検索」すると、固定ページに「検索結果」が表示されます。

これが、自分のブログに「Googleカスタム検索」を組み込む形で設置するということです。
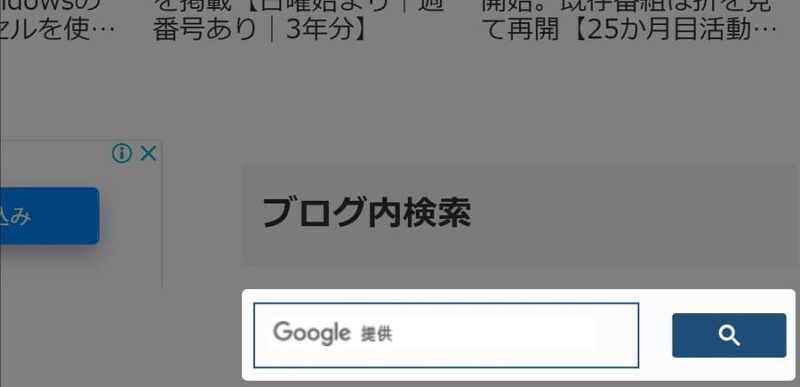
以下は、本ブログのサイドバーにある「Googleカスタム検索」です。
「会議」などで検索していただくと、ブログ内検索できるので試してみてください。
※ブログのイメージ合わせて「Googleカスタム検索」の検索ボックスやボタンの枠線の色を変えています。
検索結果ページに表示させたくないものは、CSSで非表示にしましょう。
例えば、検索結果のヘッダー部分には、検索件数が表示されます。

これを以下の画像のように非表示にするなら、

このような記述をします。
.gsc-above-wrapper-area,
.gsc-resultsHeader{
display: none;
}記載する場所は、テーマや使っているプラグインに依存しますので、あなたの環境に合わせた場所に記述してください。
まとめ
今回は、自分のブログに「Googleカスタム検索」を組み込む形で設置する方法を解説しました。
Googleカスタム検索の組み込み手順は、以下の5つです。
自分のブログに「Googleカスタム検索」を使うと、検索した文字に間違いがあっても「もしかして」とひろってくれたり、ユーザーの検索意図から重要度を判断して検索上位に表示してくれるので、WordPress標準のサイト内検索フォームより使い勝手が良いです。
ブログ内の検索ができると、読者の回遊が増えやすくなる可能性があるので、少し手間はかかるかも知れませんが、設置してみてはいかがでしょうか?
最後まで読んで頂きありがとうございました。
検索する時に「文字の打ち間違い」や「英語モードのままだった」なんてことがしょっちゅうあります。当たり前にできてるGoogle検索ってスゴイですね。



