前記事、②ブログ記事の計測方法:計測方法の設計・ツールを知った理由で、私がなぜ計測方法の設計をすぐにやり、ツールをどうやって知ったのかの経緯をお話ししました。
今回は、スクロール率・読了率とは、そもそもどういう違いがあるのかを知り、使用するツールであるGoogle タグマネージャーを確認し、どういう手順なのかを知りましょう。
スクロール率・読了率の違いを知る
スクロール率・読了率とは、そもそもどういう違いがあるのかを見ていきます。

スクロール率とは?
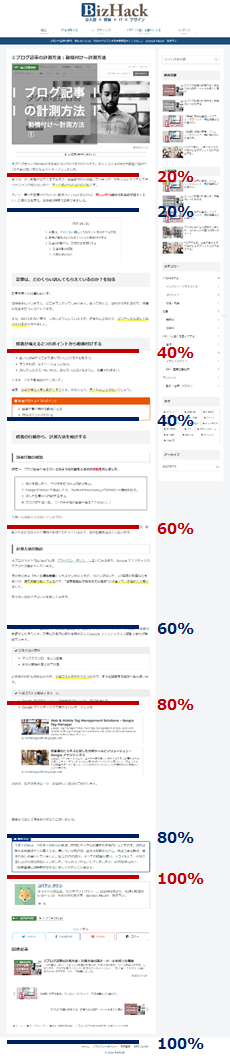
青い線の部分です。
1ページの長さを100%として、読者がどこまで読んでくれたのかをみます。
今は、おおざっぱに把握できれば良いです。そのため数値は20%毎で、Google アナリティクスのレポートもカスタムしていません。ランディングページを設置するタイミングなどで必要に応じて変更するかも知れません。
読了率とは?
赤い線の部分です。
記事の長さを100%として、読者がどこまで読んでくれたのかをみます。
Google タグマネージャーが元々用意している組み込み変数は、回数をカウントします。PV数で割れば割合はでますが、面倒なので、Google アナリティクスのレポートで計算結果を閲覧できるようにします。
本サイトの定義
本サイト”BizHack”では、このように定義しています。
なるだけプレーンな情報の方が加工しやすいため、一般的なものに留めています。
なお、Google タグマネージャーや、Google アナリティクスの設定については、本サイトは技術に言及しないので、割愛します。” Google タグマネージャー Google アナリティクス 設定 ”のように検索してみてください。
Google タグマネージャーを確認する
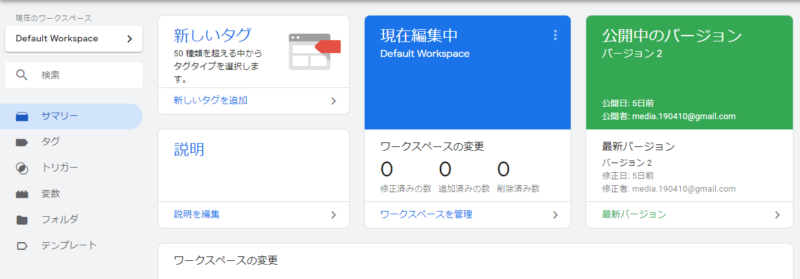
Google タグマネージャーに入ると、 サマリー画面になります。左のメニューに、[タグ]、[トリガー]、[変数]があります。

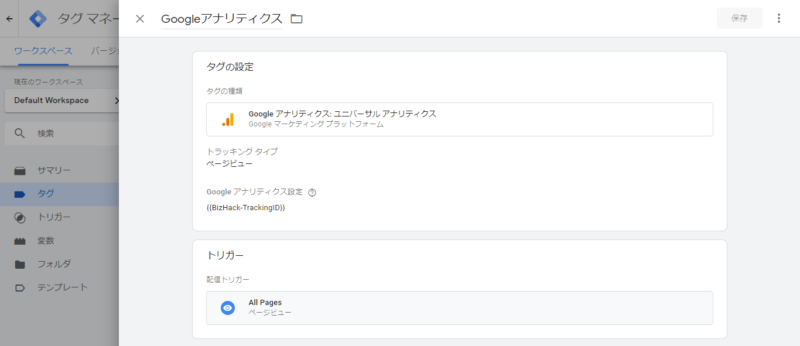
タグをみると、タグの設定とトリガーが確認できます。タグは、トリガーを仕込むのだと、わかります。
※下図は、既に設定している、Google アナリティクスと連携しているタグになります。

トリガーをみると、トリガーの設定とこのトリガーへの参照が確認できます。タグに仕込んだトリガーがある場合、このトリガーへの参照に仕込んだタグ分だけ表示されるようです。
※下図は、既に設定している、スクロール率のトリガーになります。

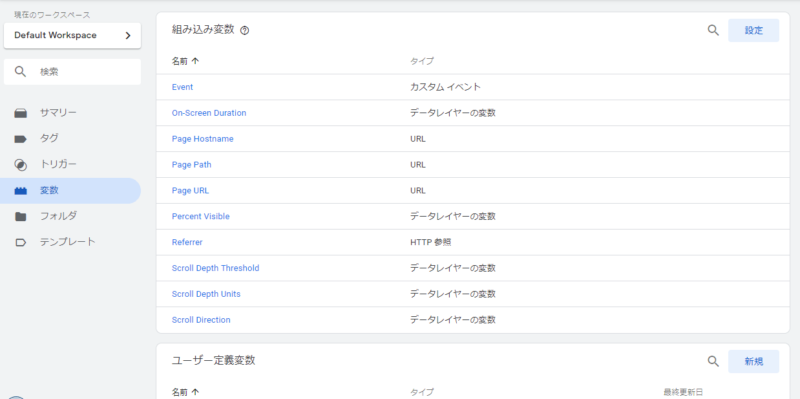
変数をみると、組み込み変数とユーザー定義変数が確認できます。組み込み変数は、Google タグマネージャーがもっている変数のようです。ユーザー定義変数は、ユーザーが作った変数が表示されるようです。
※下図は、スクロール率・読了率に必要な組み込み変数を組み込んでいます。可視性のOn-Screen Duration、Percent Visible、スクロールのScroll Depth Threshold、Scroll Depth Units、Scroll Directionです。

Google タグマネージャーのタグ作成手順
確認したところ、以下の手順でいけそうです。要求されるプログラム知識は、エクセルの関数やマクロ、JavaScriptくらいの構造がわかればよさそうです。
- 必要な変数作る
- その変数をトリガーに組み込む
- 作ったトリガーをタグに組み込む
次回は、この手順を元に実際にGoogle タグマネージャーで設定していきます。
最後まで読んで頂きありがとうございました。
プログラム知識は、まったく不要かというとそうではありません。だからといって、プログラムを覚えましょうとは言いません。プログラムはロジックの塊ですので、構造を知るには触れる機会を増やすと良いと思います。経営指標もロジックありきですし、考えがまとまります。