※この記事は、iPad miniでブログの画像をつくりたい人向けです。
画像加工はiPad miniでやっているコバヤシ(@BizHack1)です。
iPad miniの性能が良くなり「できること」が増えてきました。
画像に関することもiPad miniは向いています。
私もiPad miniで画像をつくっています。
ところ構わず作っていると、「どうやっているの?」って聞かれることが増えました。
今回は、iPad mini+Pixelmatorで画像を加工する方法【ブログ画像の作り方】を説明します。
iPad mini+Pixelmator(ピクセルメーター)を使う
ちょうど良い大きさと重さ、そこそこの性能をもつiPad mini 第5世代以上のものが良いです。旧機種は性能がちょっと足りません。
⇒ 【iPad miniの使い方】簡単な画像加工に便利!向いている3つの理由。
画像加工するアプリは、Pixelmator(ピクセルメーター)を使います。
Pixelmatorは、2007年に登場したmacOS向けのペイントソフトで、iOS版は簡易版です。Mac版はプロ用といえますが、iOS版はホビー用です。別物として考えましょう。
iOS版のPixelmatorは、簡単操作です。
操作は覚えるほど複雑ではありません。楽です。


iPad miniを使ったブログ画像の作り方
では、実際にどうやっているのかを説明します。
用意するもの
- iPad mini 第5世代以上
- iOS版 Pixelmator
- 素材画像
これだけです。
タブレットとアプリは先の説明の通りです。
素材画像について補足します。
素材画像とは、こういうものです。
- あなたが撮った写真
- 素材サイトにある画像
あなたが撮った写真はオリジナリティがあり、世の中に1枚しかありません。
上手くとれてないくてもいいと思います。
世の中にたった1枚だから価値が高いです。
素材サイトは、無料、有料があります。
キレイな画像がたくさんあり、有料は、画像数が多いです。
⇒ 素材サイト[無料] Pixabay|foodiesfeed
⇒ 素材サイト[有料] PIXTA|Shutterstock
あなた以外も使っているので、同じ画像をあちらこちらでみかけます。
いくらでもあるので、キレイなだけで価値はありません。
画像加工の手順
作例は、広告目的の画像作成方法ではありません。
画像作成の手順を示すためだけのサンプルとお考えください。
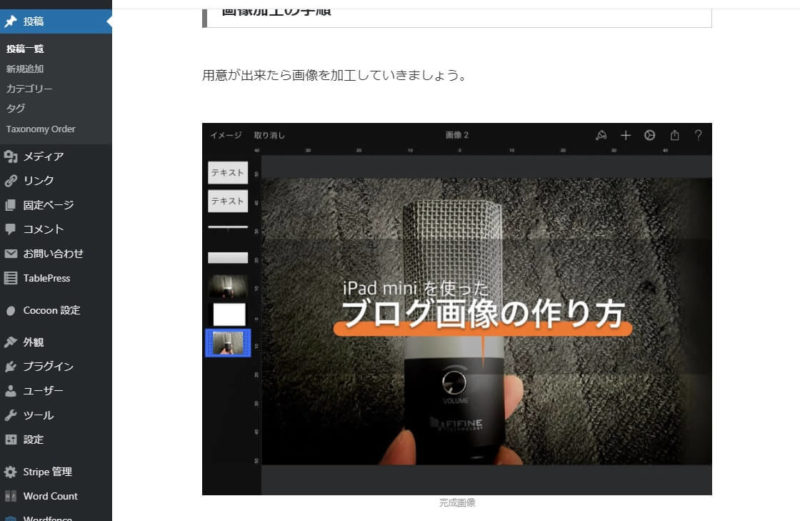
用意が出来たら画像を加工していきましょう。

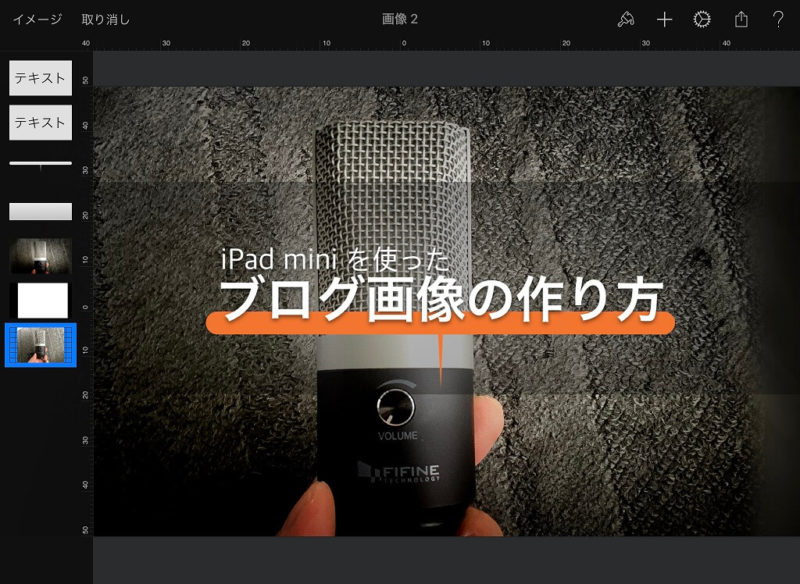
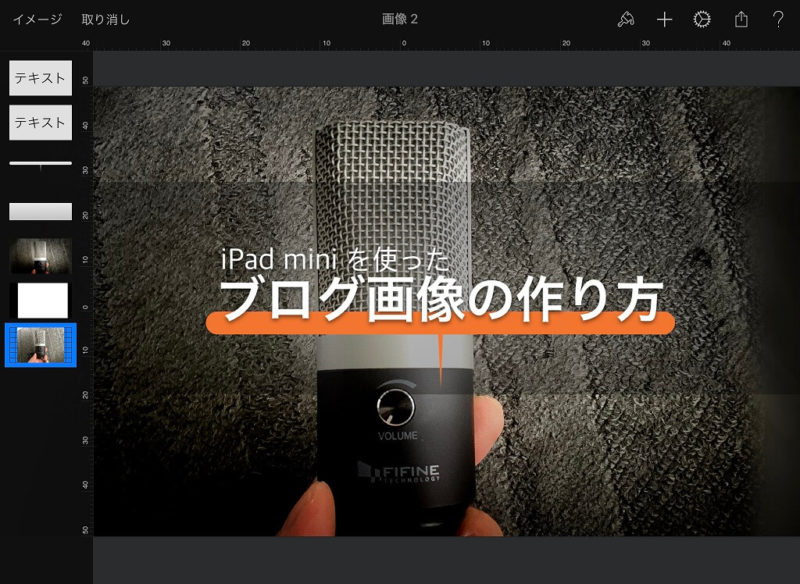
この完成画像を作例に5つのStepで説明します。
作成時間は10分ほどです。
Step1 大きさを決める
画像の大きさを決めます。
ブログのアイキャッチだと16:4の比率でつくっておくと便利です。1920×1080がキレイに見えます。

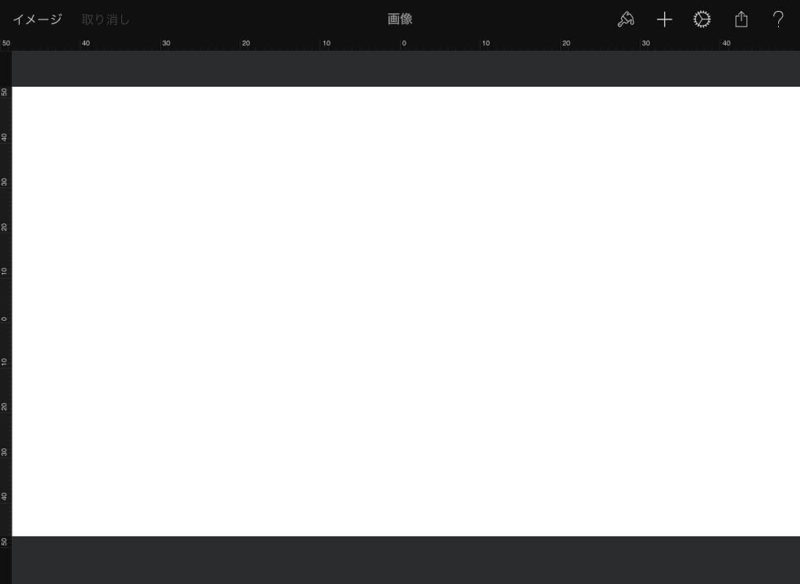
Pixelmatorを立ち上げて右上の+を押します。

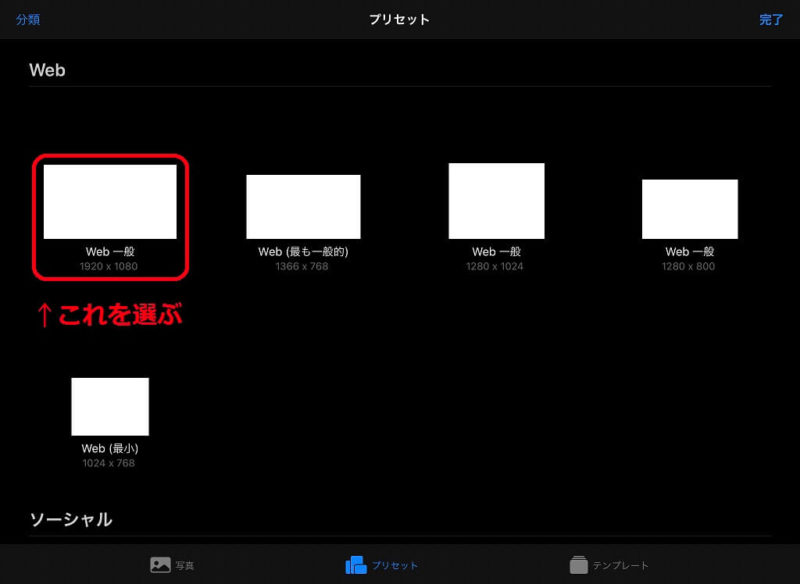
プリセットの画面が出るので、下にスクロールして[Web 一般]を選びます。

1920×1080の画面ができました。

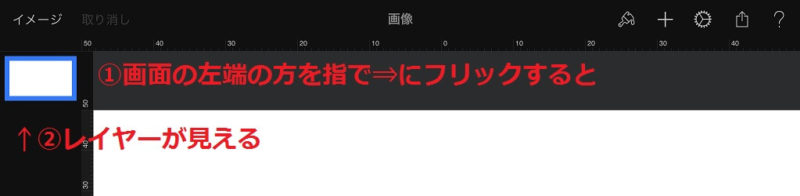
画面の左端に指で右側にフリックすると、レイヤーが見えます。
作業しやすいので、出しておきます。
Step2 読み込む
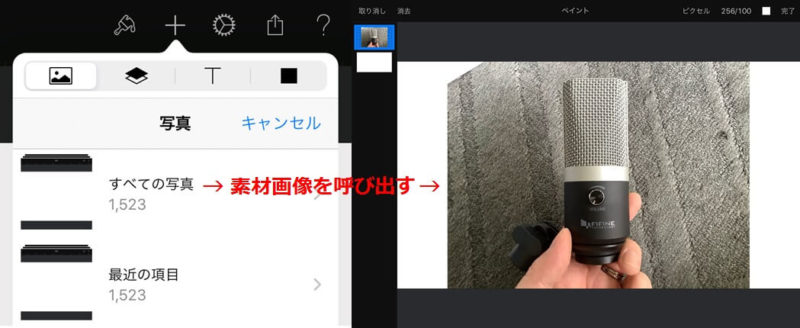
素材画像をPixelmatorに読み込みます。
先に作った大きさの画面と違っていても構いません。

画面上部の+を押す>写真を選ぶ>対象になる画像を選ぶ
Step3 加工する
読み込んだ素材画像を加工します。
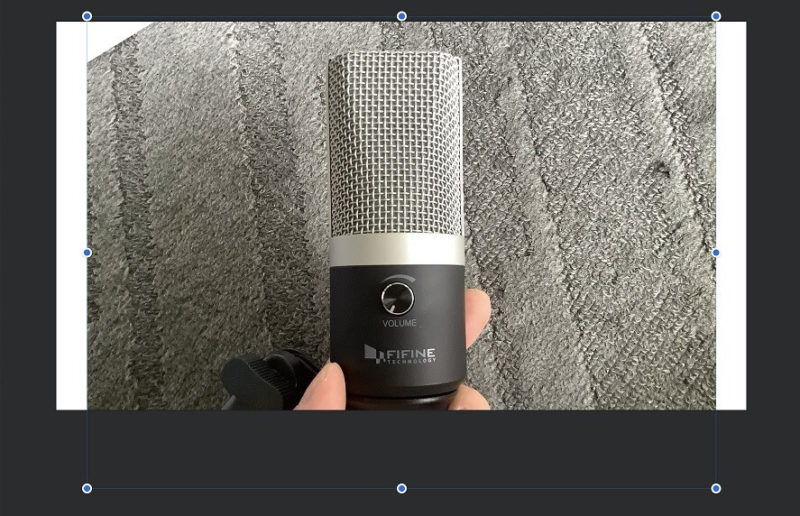
まずは、大きさを調整します。

みせたいところを拡大しました。

加工していくと、失敗することも多々あります。
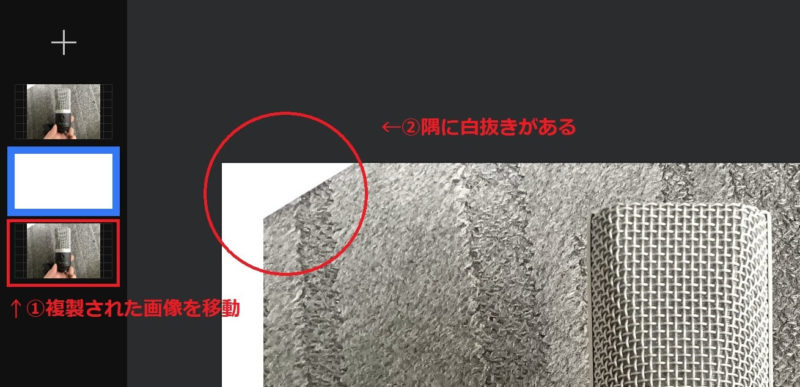
元画像を複製して、プリセットより後ろに移動しておきます。
こうしておくと、Step2に戻る必要はありません。

素材画像の大きさはマチマチですから、画面のサイズと会わない事がほとんどです。
作例の場合は、プリセットが白色なので白抜きになっています。
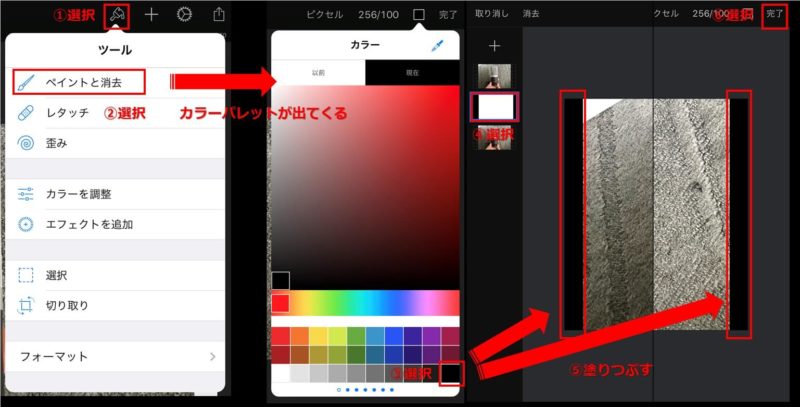
まずは、プリセットの色を変えてプリセットの問題なのか、素材画像の問題なのかハッキリさせます。

ツール>ペイントと消去>カラー選択>塗りつぶす
プリセット全体を塗り潰しても良いです。
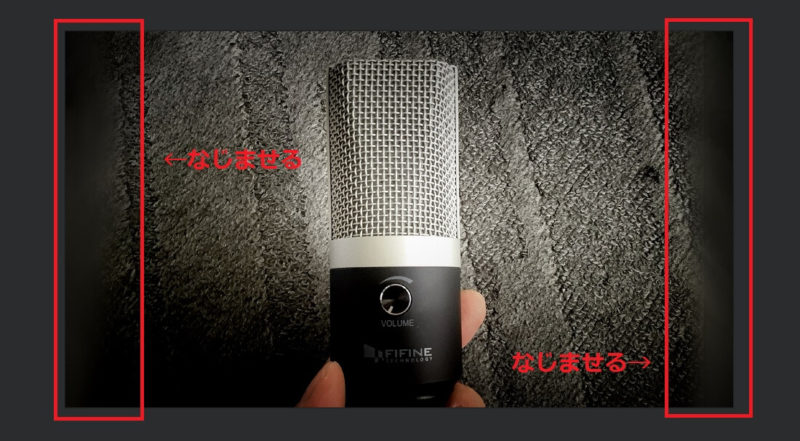
作例では、両端だけ黒色にしています。(特に意味はありません。)

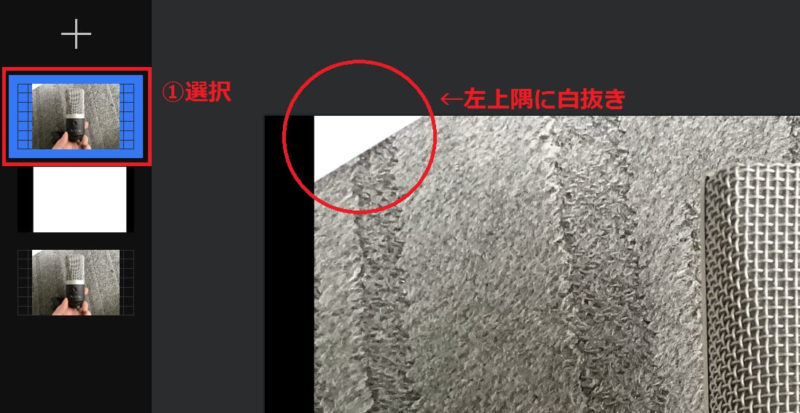
素材画像の左上隅に白抜きがあることがわかりました。
加工しましょう。
素材画像の周りは絨毯です。
似たような雰囲気になれば良さそうです。

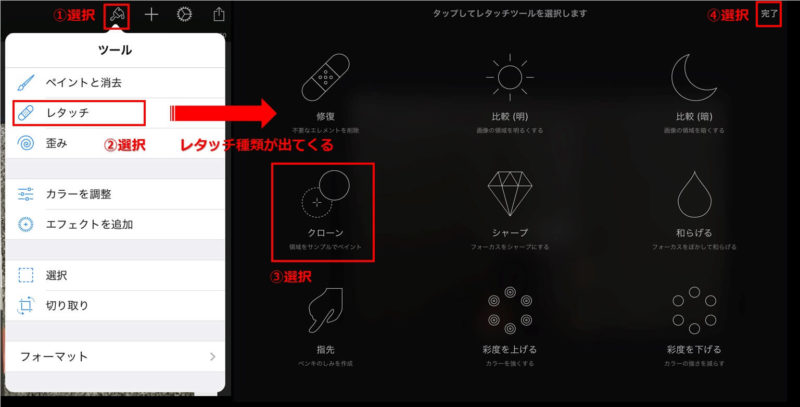
ツール>レタッチ>クローン
クローンを使います。
クローンは、マーカー部分を複製して塗りつぶしてくれます。

はみ出していますが、後で加工するので
気にしません。
次に、全体の雰囲気を把握したいので、iOS版 Pixelmator標準のエフェクトを使います。

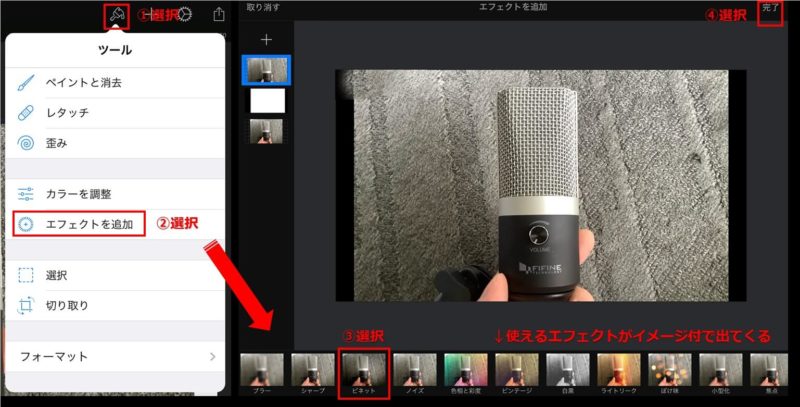
ツール>エフェクトを追加>ビネット
いくつか試してみて、
エエ感じ
のものを選びます。
作例は、[ビネット]がエエ感じでした。

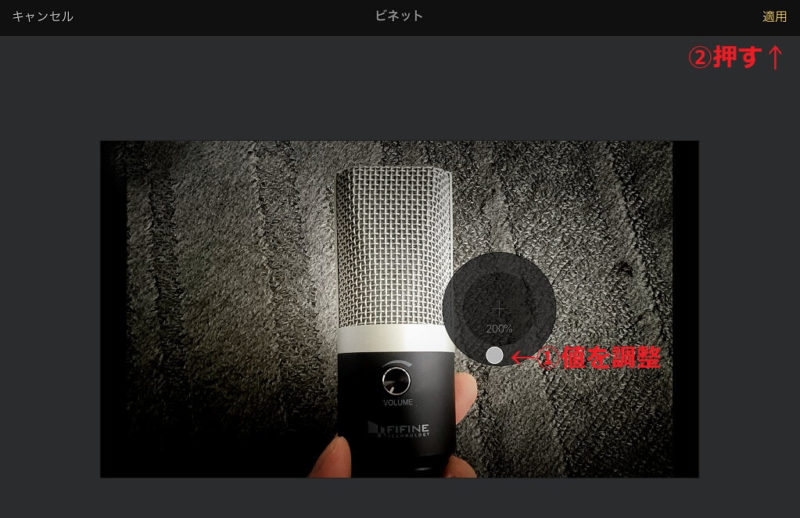
どのくらいエフェクトをかけるか調整できます。
ぐるぐる回すと、200%がMAXでした。
MAXにします。
OKかなって思ったら、右上の[適用]を押します。

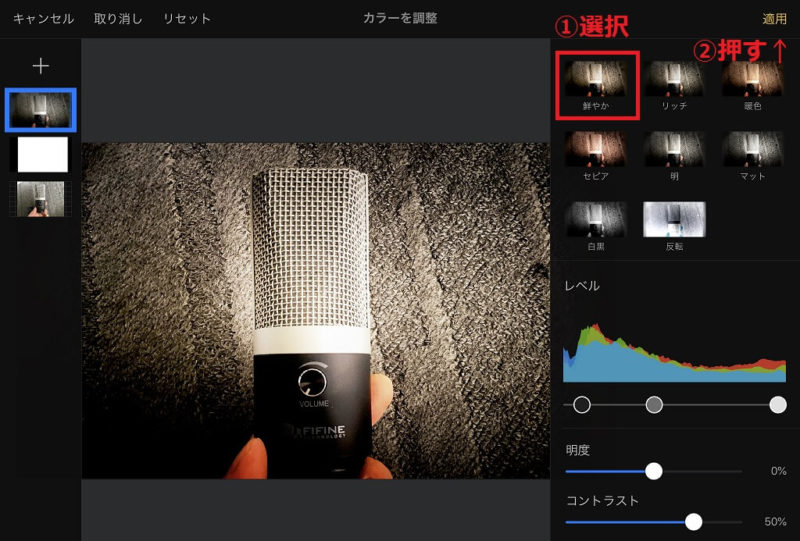
[適用]すると、更に値を調整できます。
ここでも親切なことに、初期設定値がいくつか用意されています。
[鮮やか]を選びます。
そこから、更に値を変更できます。
私はしません。
さて、ビネットは、周りが暗くなる感じのエフェクトだとわかりました。
両端を黒色にしていましたが、境界線のなじみが足りません。
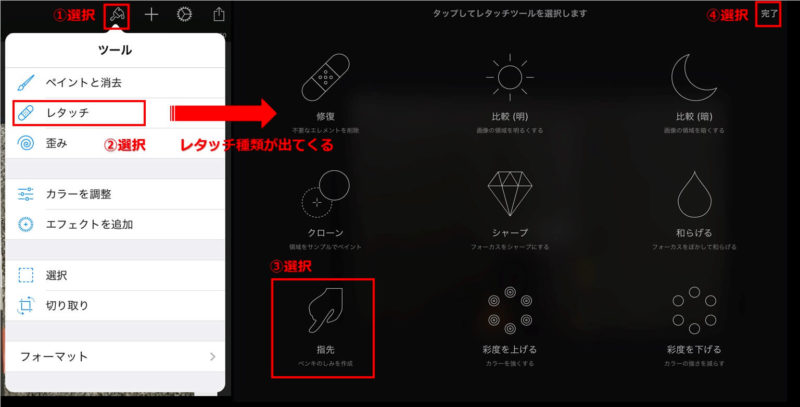
一番簡単な、ぼかしでなんとかします。

ツール>レタッチ>指先
ゴシゴシやると、

なんとなくなじみました。
次に、文字を入れます。

画面上部の+を押す>Tを押す>対象になるフォントを選ぶ
フォントは、後から変更できるので、
なんでも良いです。
作例では、一番右上のフォントを選んでいます。

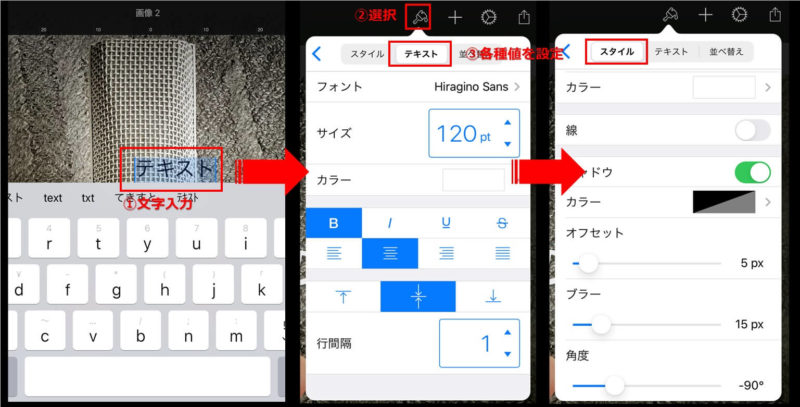
入れたい文字をソフトキーボードで入力します。
入力後、②選択でテキストの設定を呼び出します。

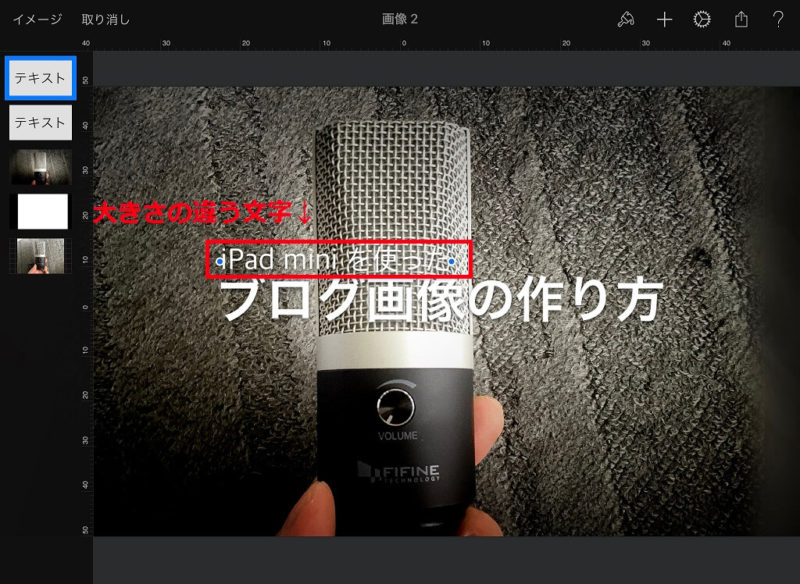
フォントや大きさが違う文字を入れたい場合があります。
その時は、改めてテキストレイヤーを作り個別で設定します。
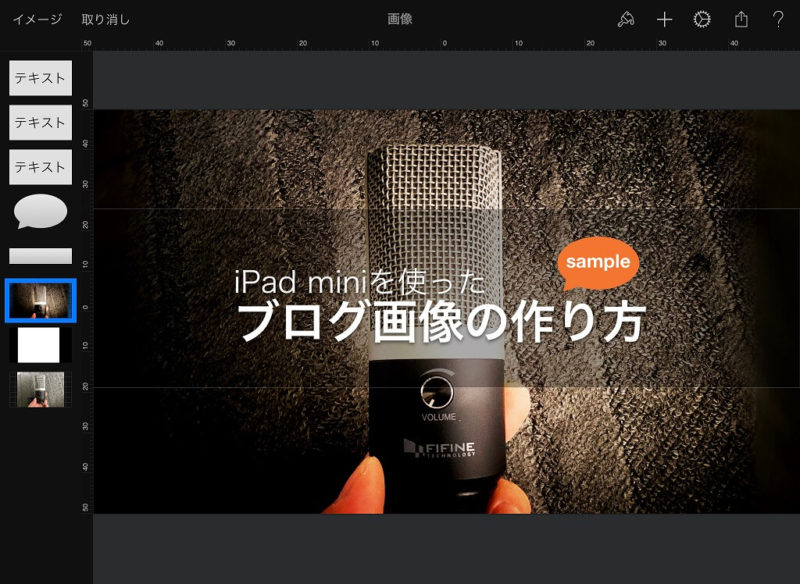
作例のように、補足文字をいれる場合などです。
文字をいれてみると、
なんだか、見えにくいです。
これは、文字の色が素材画像の色や形に負けているからです。
文字部分下の素材画像の色調を落としてやればよさそうです。
文字と素材画像の間に半透明の帯をいれます。

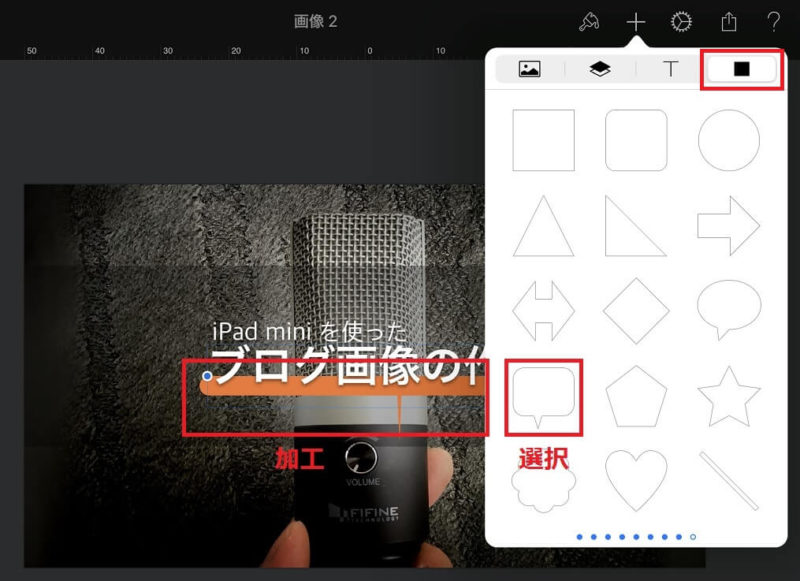
画面上部の+を押す>■を押す>対象になる図形を選ぶ
やっていることは、図形を
塗り潰して半透明にしているだけです。
文字はハッキリしました。
だけど、
なんだか、パンチが足りません。
ひと工夫します。
図形があるので、それを変形させて使うことにします。

画面上部の+を押す>■を押す>対象になる図形を選ぶ
それっぽく

できました!
別の図形を使うと、

こういうバリエーションもつくれます。
アクセントで使うと良いかもしれません。
Step4 保存する
加工した画像を保存します。
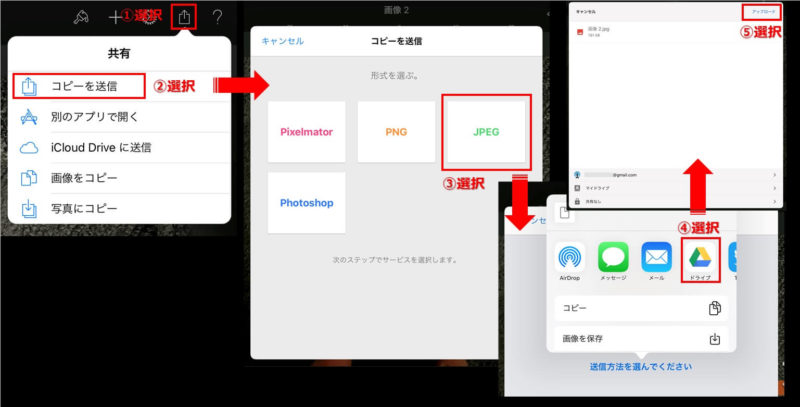
どこに保存するかを選んで、画像形式を選びます。
私はPCで記事を完成させています。
PCとのデータ共有が必要ですから、クラウドサーバー(Googleドライブ)に保存します。

画面上部の共有を押す>コピーを送信>保存形式を選ぶ>保存先を選ぶ
PCから保存したデータを取り出します。
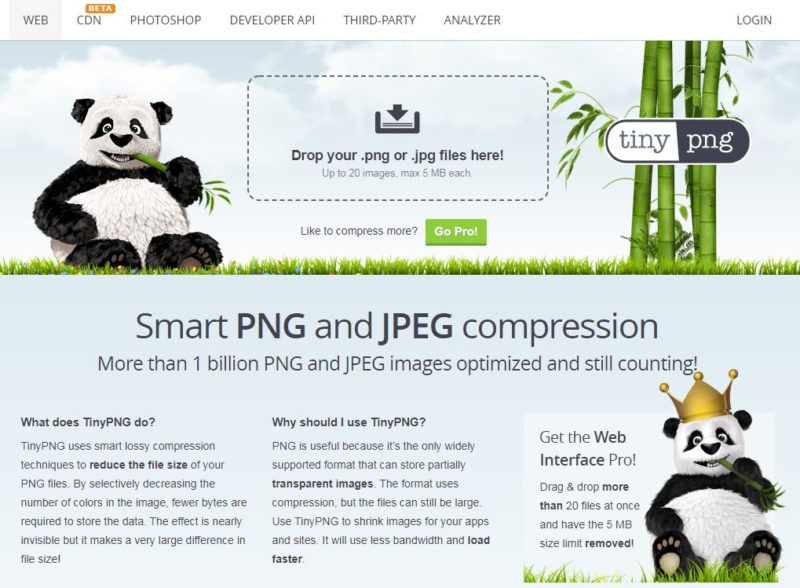
取り出した画像の容量を軽くします。
TinyPNGというサービスを使います。

画面にドラック&ドロップするだけです。
画像情報を保持したまま、かなりの容量削減をしてくれるので便利です。
Step5 ブログに貼る
保存した画像をブログに貼ります。

完成しました。
まとめ
iPad miniを使った、ブログ画像の作り方を説明しました。
- デザインなんて考えたことがない
- センスがないからできない
なんてことをよく聞きます。これは考えなくても良いです。
デザインに使う時間が少ないないなら、当たり前だと思います。
それよりも、どんどん手を動かしてつくりましょう。
100記事くらいの画像をつくれば、色々なことを「視る」ことができるようになります。
ある程度やってから、リテイクするなりすれば良いです。
まずは、時間をかけずにやってみてはいかがですか?
最後まで読んで頂きありがとうございました。
いつもやっている画像加工について書きました。記事にしてみると、「適当に」していることが多いことがわかりました。自分らしいなって思いました。それにしても手順を書くとなると、画像数もおおくなるし大変です。。